Today I was working on creating a template for the new site I'm creating for my cousin's insurance company, VanScoter Insurance, LLC.
But there were several things about CSS and various browser oddities that were quite simply driving me insane to try to get the stuff to display correctly!
The first thing that was bothering me was figuring out how the heck to get Internet Explorer to center a container "div" tag... a <div id="container"> that encompassed all the of the pages contents.
Obviously <div id="container"> was inside the <body> tag
Through a ton of trial and error and examining other style sheets I finally figured out what was required to get the container to center in the window.... using css:
body {
/* whatever params */
text-align: center;
/* any other params */
}
#container {
/* whatever params */
text-align: left; /* for inheritance purposes */
margin: [top] auto [bottom?];
/* any other params */
}
The left and right margins can be centered on Mozilla engines using auto... but for some reason Internet Explorer needs to have the text-align: center; property set in the body (which really isn't technically the right use or interpretation of the property).
Also, because of inheritance in CSS, if you don't want everything on your page to be centered you'll need to redefine text-align to be left or whatever else when defining your container id's properties.
I was glad when I figured that out... cause it was a problem that I hadn't been able to figure out since I started re-doing my cousin's website.
The second thing that was bugging the heck out of me was how the CSS float property was interpreted in the Mozilla engine... particularly with nested elements.
Mozilla does a really strange thing when interpreting the nested divs when floating them, take a look...
Here's the basic HTML background:
<div id="container">
<div id="sidebar">
<p>Many</p>
<p>....</p>
<p>Many</p>
<p>Lines</p>
<p>of</p>
<p>Contents</p>
</div>
<div id="main">
<p>Not as many lines</p>
<p>of contents.</p>
</div>
</div>
Now if you do something like this in CSS:
#sidebar {
/* whatever params */
float: left;
/* any other params */
}
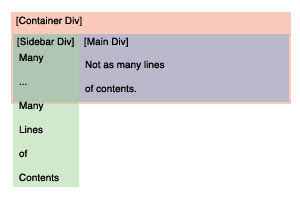
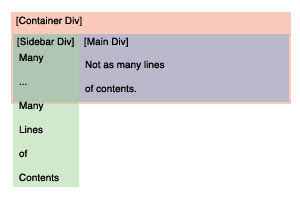
As long as there are more lines in the <div id="sidebar"> tag, you will wind up with something that like this when rendered in the Mozilla engine:

As you can see the <div id="container"> doesn't continue to the bottom of the <div id="sidebar">, but merely just ends wherever the <div id="main"> ends.
Thanks to this forum thread / post by Variable, I got the solution to this problem.
All it takes is an extra line or two to get it to work!
Here's the new HTML (changes bolded):
<div id="container">
<div id="sidebar">
<p>Many</p>
<p>....</p>
<p>Many</p>
<p>Lines</p>
<p>of</p>
<p>Contents</p>
</div>
<div id="main">
<p>Not as many lines</p>
<p>of contents.</p>
</div>
<div id="fillcontainer"></div>
</div>
And here's the new CSS (changes bolded):
#sidebar {
/* whatever params */
float: left;
/* any other params */
}
#fillcontainer {
/* whatever params */
clear: both;
/* any other params */
}
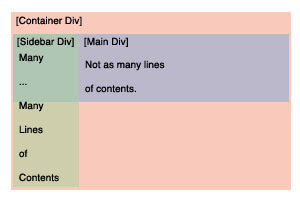
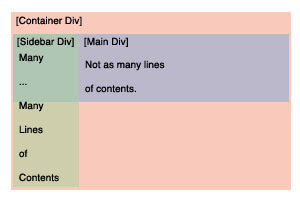
And now you will correctly have something that looks like it should:

Internet Explorer would render it like the above picture without the addition of the <div id="fillcontainer"> and the extra CSS code.
At least Internet Explorer correctly nests div tags when they're floated, unlike Mozilla... which is the only one thing I can think of that Microsoft has ever done right!
It might be simple, but you want everyone to see the website you create the same no matter what browser they use -- and it's stupid little browser oddities like this that drive people like me insane!
Click Here To Read The Full Article By Itself.